我們前面已經從Vue看到React的一些hooks的用法,也透過實作來學習Redux這個用來管理全域狀態的Libray。一個網頁除了需要有能夠互動、操作的功能外,還會需要有能夠切換頁面的能力,這樣才能完成一個完整的產品。今天就讓我們從提到Vue、React,就很常會被提出來討論的SPA開始看,再從這部分去了解完善SPA的一個很重要的部分-路由(Route)。
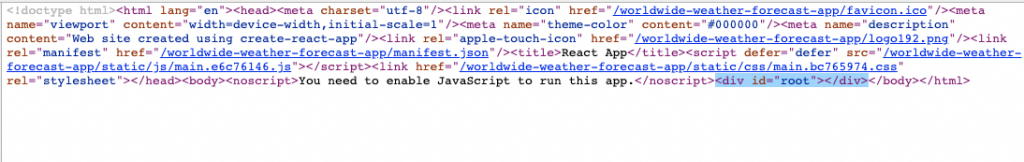
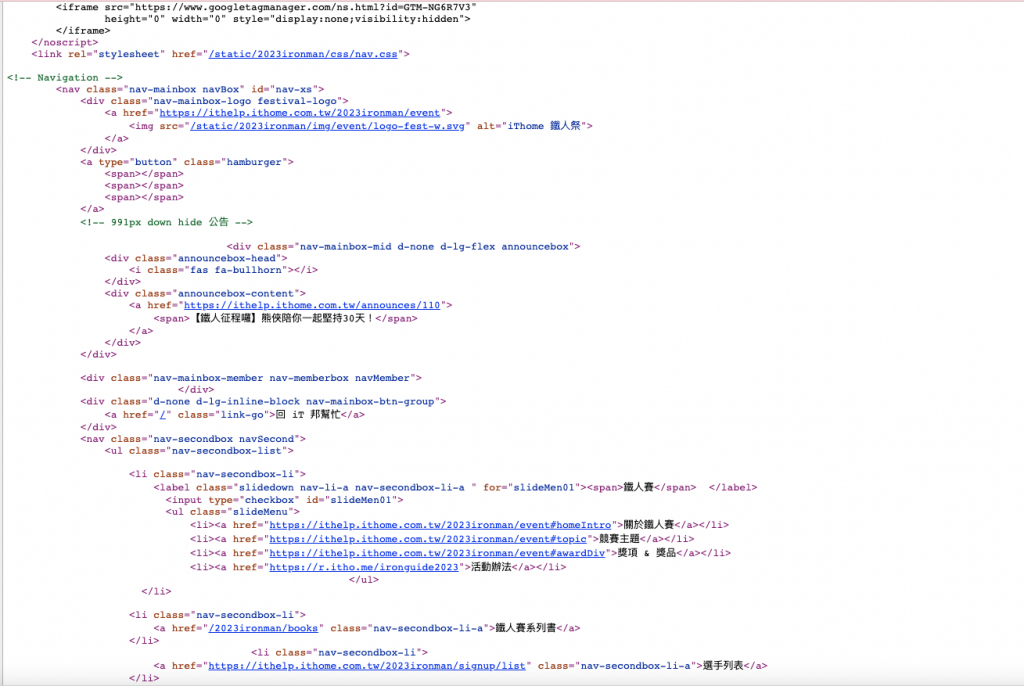
相信大家都知道Vue和React主要都是在開發SPA架構的網頁,但是SPA究竟是什麼意思呢?SPA是Single Page Application的縮寫,也就是所謂的「單頁應用」。有別於多頁式(MPA)的頁面,SPA的網頁並不會一個頁面就對應到一個HTML,而是只有一個index.html當作入口點。頁面切換的功能,則會透過JavaScript來進行,而這之中的實作的概念主要是以JavaScript替換HTML的內容,所以不管怎麼換頁,最外層的div都會是同一個div,例如class name為app的div。如果透過滑鼠右鍵點擊查看原始碼的話,也會發現明明頁面中有很多東西,但是原始碼內容卻少了很多我們肉眼上看到的東西。
SPA架構的下的網頁原始碼
非SPA架構下的網頁原始碼
那為什麼要變成這種形式呢?原本一頁對到一個HTML的網頁架構不好嗎?雖然不論是SPA或是傳統的多頁式頁面各有其優缺點,但是通常會使用SPA,主要還是為了改善使用者的體驗,因為使用SPA的網站不需要在每次切換頁面時,都重新載入一個新的HTML檔案,而是透過JavaScript去替換要顯示的DOM,而且還可以做到動態載入的效果,只載入當前頁面需要的檔案。如果以使用者角度來說明的話,也就是如果是MPA的網站,當切換頁面時,就會有重整畫面的感覺,因為每切換一頁就需要下載一個HTML;如果是SPA的網站,則不會有畫面被重整的感覺,因為實際上都會是停留在同一份HTML上,只是會因為載入的JavaScript的不同,渲染不同的畫面。
當然因為SPA是透過JavaScript去替換DOM的特性,還是為它帶來了一些缺點,例如瀏覽器爬蟲可能會因為無法執行把內容掛載到HTML上的JavaScript,造成爬不到HTML內的詳細內容,而不利於網站的SEO,或是一開始載入的時間較長等。但隨著技術的進步,這些問題其實還是可以透過延伸的技術改善及克服,不過如果是很重視客戶體驗的產品,還是會選擇使用SPA架構。
(近期SSR的網頁也是一個趨勢,但為了避免太過發散,就不往這個方向深入討論,只會單純聚焦於SPA與他的小夥伴路由)
前面有提到SPA的核心概念是在同一个HTML頁面內切換内容,讓進行切換頁面的動作時,不需要重新加載整個頁面。而為了讓頁面和對應的路由都能被好好地管理,這時候就會搭配路由的使用。Vue的話,會使用vue-router;而React則是使用react-router。當然不是一定要搭配這些Library的使用才能達到切換頁面的功能,只是如果要自己手動實現這個功能,花的工會比較多,程式碼也會變得不好管理,所以基本上大家還是都會選擇對應的路由Library來處理這部分。
Route的核心概念是一個route對應到一個頁面,但這個頁面並不是一個完整的HTML檔案,而是一個JavaScript的檔案。當網址變更時,會去下載這個路由對應到的檔案,並把下載的內容渲染到頁面上。
http://localhost:3001/#/main
當我們在網址欄中輸入URL時,瀏覽器會解析這段URL,以取得Path及參數。再把解析出來的path和參數於路由Library的設定中尋找匹配的path,如果有尋找到匹配的path,就會去下載對應元件的JavaScript檔案,等到對應的JavaScript檔案下載完成後,會進一步創建成DOM來替換index.html內指定id底下的HTML內容。
Route其實除了前面提到的最基本的核心概念及原理外,還會依照不同模式下的呈現不同的行為。Route主要分為兩種模式,分為是「Hash History」和 「Browser History」,不論是Vue還是React都有兩種模式的路由可以選擇,但究竟要選擇哪種模式,就需要先對這兩種模式有一定的了解,現在就來認識一下這兩個不同的模式吧!
URL顯示的方式不同
最明顯不同的地方其實就是這兩種模式下的URL顯示方式不同,在Hash History模式下的URL會顯示#,Browser History模式下的URL則和常見的URL沒有差異。
網址變更時的行為不同
在Hash History模式下,不論手動切換#符號後面的網址內容,或是透過頁面內的連結切換頁面時,並不會向伺服器發送request,頁面的切換會單純在前端裡進行,也就是靠vue-router和react-router內的路由設定檔來進行切換。如果是在使用Browser History的模式下變更網址的話,則會對伺服器發送request,再到伺服器中找到前端的入口檔案(SPA的話,通常是index.html),接著才會進一步進入前端路由的設定中,找到對應的js檔案,把頁面內容渲染出來。但在使用vue-router或react-router的時候,如果透過Library提供的超連結方法來切換網址(router-link或Link),這些路由Libray會避免頁面刷新的動作,並以JavaScript來處理點擊連結的事件,來防止向伺服器發送request,也就會直接以前端的路由來控制頁面切換。
對於伺服器設置的需求不同
Hash History模式下,不需要搭配伺服器,因為當#後方的網址內容有變動時,不會額外對伺服器發送request,前端的路由會監聽這些網址的變動,並依照網址的變動在前端路由設定中找對應頁面的js檔案;Browser History則需要搭配伺服器,否則當網址有變動時,都會重新對伺服器發送request,若沒有針對這部分在伺服器上進行相對應的設定,就無法讓頁面正常切換。
SPA(Single Page Application)這種網頁應用程式架構,這樣的程式架構概念主要是透過執行JavaScript來在HTML檔案中替換我們想要顯示的頁面,從而實現無需重新載入整個頁面的效果。
為了實現SPA的頁面切換,會搭配路由的使用,路由還有分不同的模式,分別是Hash History和Browser History。Hash History模式下,網址會帶有#符號,切換網址不會對伺服器發送request;Browser History模式下,網址的外貌就如同大家平常看的網址一樣,且切換網址需要配合伺服器的設定,才能正常地切換頁面。今天認識SPA和路由之後,明天接著透過一些常用的用法,來從Vue的Router學React的Router。
